Building asset files to be used in Monogame for WinRT
Let's start preparing the assets (.xnb) files for used in Monogame using XNA Game Studio 4.0. If you missed the article about installing XNA Game Studio, please have a look at @http://gamedevresources.blogspot.sg/2012/08/installing-windows-phone-7-sdkxna-game.html
Step 01
Create a new XNA Game Project for windows as shown in the figure below.Step 02
In the project pane, you will see that the WindowsGame1 project is referenced to the Content project where you can actually add all the contents that you required for the game.In this example, I added several folders where each folder contains relative assets to be built to use in Monogame WinRT.
SpriteFont are also accepted in Monogame and you can also put your spriteFont in the content folder to get built too.
Step 03
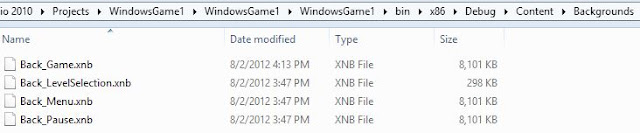
Now hit, F5 button or run the project and the blank windows will comes out as you're running the game. By the time the game is running, all the assets are compiled into .xnb file automatically from the XNA build pipeline.These .xnb files are the one that you can use for your Monogame WinRT Project which is located in your project bin folder as shown in the figure below.
Thanks you for your reading and I hope that you enjoyed the blog.
Please like our facebook page @https://www.facebook.com/pages/Game-Development-Sources/147251618745857
Play battle tank game online free @http://www.tankrivals.com/
Check out more organised blog posts @ http://gamesdevtutors.com/



Comments
Post a Comment